不負責任的 JavaScript 計算機 | JS地下城 - 003
BOSS 弱點 > 【特定技術】數字位數過多時,不能因此而破版,計算機功能皆須齊全
【自我學習】請在此關卡中「自學一個你原本不太會的技巧」,投稿時分享你透過哪些資源學習,並寫範例程式碼講解該技巧,以及你如何應用在此關卡上。
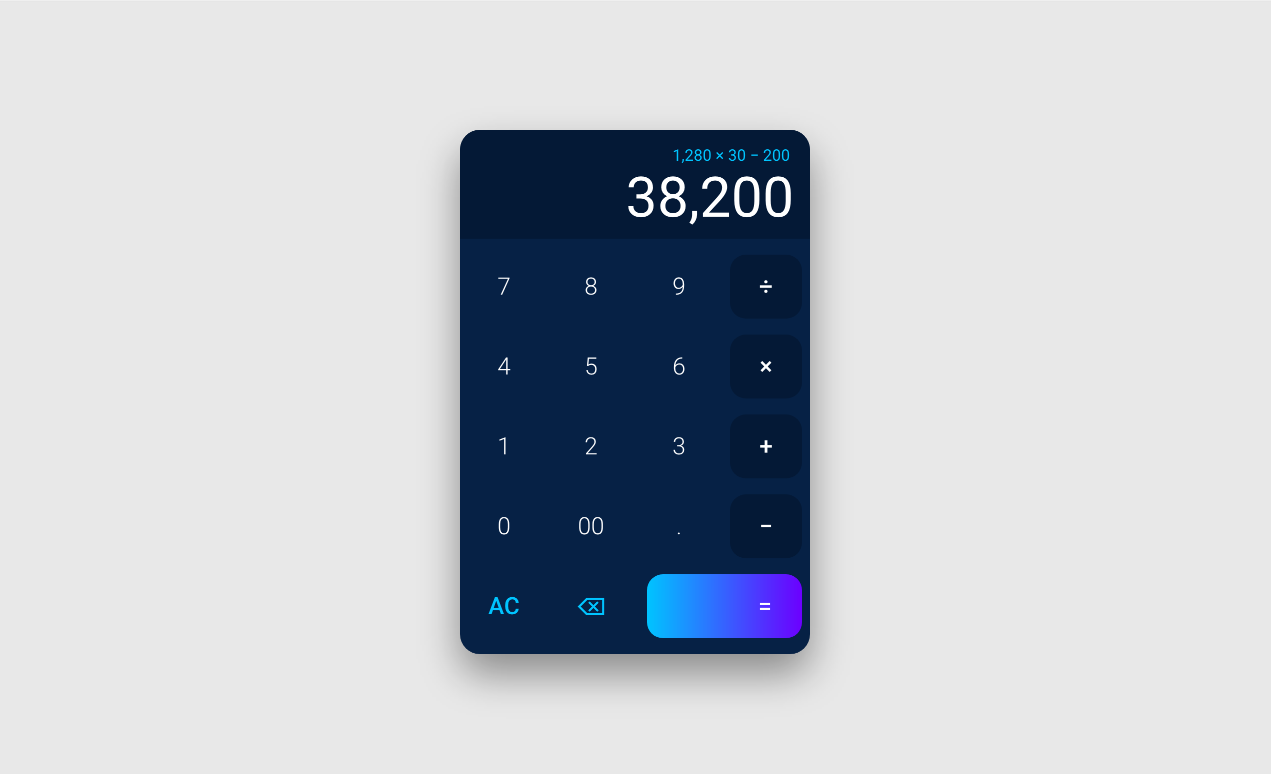
UI 設計稿

前言 廢話
其實早就寫好了,只是覺得寫的不好加上拖延症發作,不過終於還是寫了啦 XDD
計算機我覺得不好寫,有好多邏輯判斷要寫 QQ,但是寫起來很有趣。這邊我算是參照 windows 內建計算機的邏輯寫的,目前看起來沒有太大問題,如果有的話再來解決吧~
本來寫好了一個最初的版本之後,放了很久覺得在可讀性上面有很多進步的空間,於是就搞了 ES6 Class 的寫法重寫了一遍,雖然看起來不是最佳解,但我決定先這樣 XD。
思路與流程
思路
主要分為兩個區塊,分別都是陣列。第一區,目前使用者正在加值的數字,二,暫存的數字與運算符號,也就是最上面公式的區域。
流程
零,監聽按鈕
當使用者按下按鈕之後,根據按下的按鈕判斷要進行哪一個動作,使用事件代理會比較好,再來是 HTML 用 data 來讓 JS 可以透過 dataset 來取按鈕代表的值,這樣按鈕裡的文字不管替換成甚麼都不會影響到程式了。
一,加值
當使用者按數字的時候會將按下的數字依序放入代表加值區的陣列,其中包含邏輯的運算,例如小數點是否已經存在、目前陣列可以再加上數字零嗎。當使用者按下運算符號(加減乘除甚至等於)進入下一階段。
- 加值區的陣列裡面每一個值只能是一個數字或是小數點。
1 | let number = [1, 2, 3, 4, ".", 5, 6]; |
- 實際寫法會像下面這樣 - 這邊只是示範監聽一個按鈕,實際上使用會用事件代理的方式監聽整個區塊 - function 的地方建議還是要拉出來寫喔~
HTML
1 | <button data-key="1" class="btn-one">1</button> |
JavaScript
1 | // 監聽按鈕被點擊時,觸發存放數字到加值區的 function |
二,置入公式
當按下加減乘除時,將目前的加值區轉為數字與按下的運算符號分別取出放到同一個物件,再將此陣列存放到公式的陣列,再把加值區的陣列清空。
陣列的範例如下。
1 | let formula = [ |
三,循環
上面兩個動作不斷的循環,直到按下等於。
循環的過程中,加值區會不斷的增加數字、重置,公式的陣列則會一直不斷的推入新的物件,也能藉此記錄步驟。
四,輸出結果
當使用者按下等於時,進到這個步驟之前,一樣會做先步驟二(置入公式),再將公式的陣列完整取出進行運算,得出結果,清除公式陣列!
以上就是整個思考邏輯與流程,其中有許多小細節要小心,必須要多加測試 (所以是有沒有要學寫測試)。另外,更新加值區數字與公式到畫面上,其實就是在按下按鈕來驅動函式的,我想不會有太大問題。
收尾一下
不細講我的程式了,反正這麼難看不看也罷 XD,前後兩個版本時間相差了半年左右,中間補了不少知識,應該是有進步不少(吧
總之這個題目學到了
- 物件導向的基礎運用
- 一點點點點的 Function Programing
最後附上連結,如下
- 個人連結
- Github @kevinHWS
- JS 地下城網站首頁
- 歡迎來看看其他的JS作品
本文章若有任何資訊誤植或侵權,煩請告知,我會立刻處理。




