CSS、JS切個時鐘吧 | JS地下城 - 002
馬上又來了第二篇的 JS 地下城文章,這次的目標是時鐘。
一看到介面全部使用 CSS 手寫繪製,整個就嚇傻了,感覺很複雜要花很多時間切,本來有點想偷懶直接貼圖上去,後來上網查了一下別人都怎麼做的時候,突然發現好像也不會太難,於是就毅然決然地切了QQ。
搞了半天 CSS 花超多時間,我以為我是在練習 JS 。 XDDD
好啦!不要廢話了,來看看這次的目標吧。
- BOSS 弱點
–【特定技術】需使用 JS 原生語法的 getDate() 撈取時間,不可用套件
–【特定技術】需使用 JS 原生語法的 setTimeout() 或 setInterval(),持續讓秒針、分針、時針能夠以台北時區移動
–【特定技術】介面請全部用 CSS2、CSS3 手寫繪製,什麼…?你說太強人所難??那..用圖片也不是不行辣, 點選一下元素,右側控制列會有個藍色按鈕,點選 [下載] 即可。
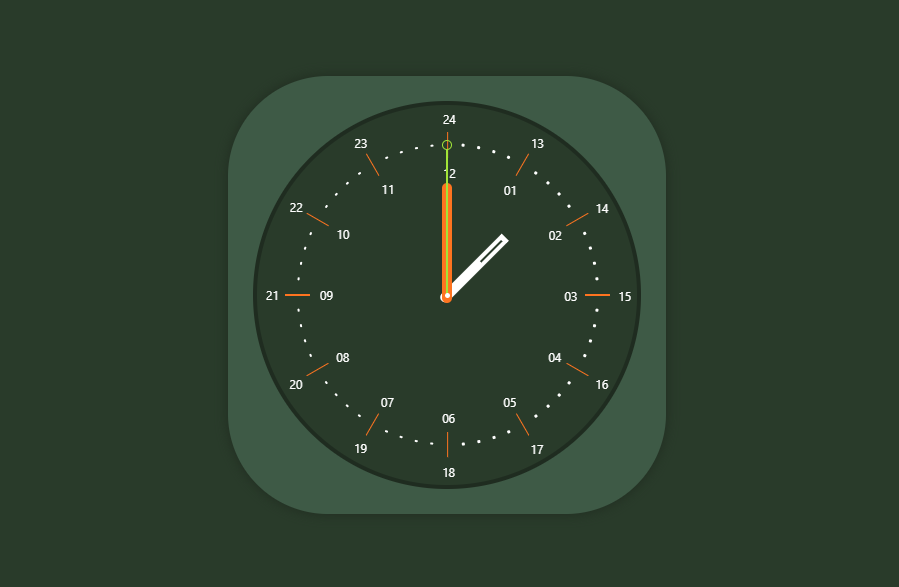
- UI設計稿

第一步,切 CSS
這部分我真的花很多時間思考,不過事實上並不難,只需要花時間一步一步邊做邊思考。
1. 背景
這邊就沒啥好說的,就把基礎的畫面切出來,沒甚麼問題就往後面看吧。
HTML
SCSS

2. 裝飾線、點
這邊程式碼有點長,說明一下我的作法。
三十個元素,每一個元素都跟父元素同寬,設定裝飾線的高度,再用偽元素做兩邊的裝飾線、點,最後整個元素依照位置旋轉,每分鐘轉6度。
.hour0重複三十次再帶入HTML就好囉 QQ ,好啦其實可以用 SASS 的迴圈拉。
順帶一提這邊我發現六角提供的設計稿是每小時中間有五個點,但是我想要讓每一格都是一秒或一分鐘,因此我把它修改成四個點。
如下圖。

這邊完整的程式碼有點太長了,所以請移駕 codepen 。
3. 時鐘上的字
調整文字的旋轉作法其實跟裝飾線差不多,只不過父元素轉過去之後,字還要再旋轉回來,看起來才會是正的。
這邊就直接看程式碼吧,一樣可以用迴圈 ~
順便附上 codepen
4. 最後是指針
直接送上 codepen 程式碼。
這邊的程式碼很長,直接過去看吧 XD ,需要注意的部分是這邊要測試一下旋轉時 12 點為 0 度,會比較好判斷,並且使旋轉的軸心在中間,這樣用 JS 控制時會比較輕鬆。
完成 !

等等,是不是忘了 JS 。
進入 JS 控制指針拉
抓取時間
這邊要使用的是 new Date(),直接在開發人員工具測試時會發現它會直接抓取現在的時間。
可以參考 MDN 的說明。
只要宣告一個變數之後,可以透過getHours()取得小時、getMinutes()取得分鐘、getSeconds()取得秒數。
其他屬性可以前往 MDN 看看~
抓取指針角度
既然已經抓取好時間,接下來試試看怎麼樣可以輸入參數來控制指針角度吧!
從秒針開始做會比較好思考,因為會根據現在的秒數直接指在指定的秒數,不像是時針、分針會根據秒數與分鐘數多轉一點點。
1. 秒針
以下是我在腦內的思考流程XD
假設現在是 0 秒的話,很明顯就是轉 0 度,如果是 10 秒的話要轉幾度呢?
轉一圈是 360 度、 60 秒,因此一秒會轉 360/60 = 6 度。
所以 10 秒 就是 10 * 6(每秒轉動6度) = 60 度P.S. 這邊預設角度 0 度時指針是指向 12 點。
2. 分針
先看看程式碼吧!
一樣是每分鐘會轉 6 度,但是!
在一分鐘內,分針會慢慢地轉到下一個 6 度。所以要計算現在分鐘數所轉的角度加上每秒會增加的角度。
每秒會增加的角度 ->
每 60 秒秒針會轉 6 度,每 10 秒轉 1 度。因此最後算式是 ( 現在分鐘數 ) * 6 + ( 現在秒數 ) / 10,就是現在的角度啦!
3. 時針
其實這邊的就跟分針一樣的作法,只不過可以多一個判斷如果超過 12 點可以扣掉 12 ( 但後來想想其實沒有也沒差 )。
4. 最後的最後
接下來要使用的是如何讓 JS 一直去抓取現在的時間並且控制指針的角度,就要用到下面的語法。
setInterval() MDN傳送門
固定延遲了某段時間之後,才去執行對應的程式碼,然後「不斷循環」。
P.S. 完整語法是window.setInterval
把程式全部整合起來吧~
搭啦 ~ 完成
Github page 請放大一點看,文字才不會跑版 QQ
See the Pen 時鐘-Clock - JS 地下城 by kevinshu (@kevinshu) on CodePen.




