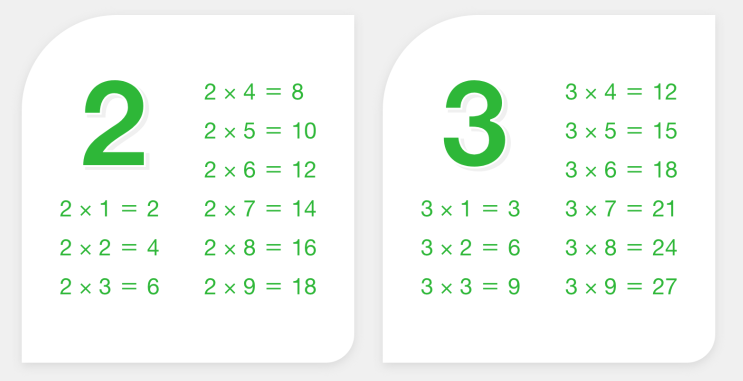
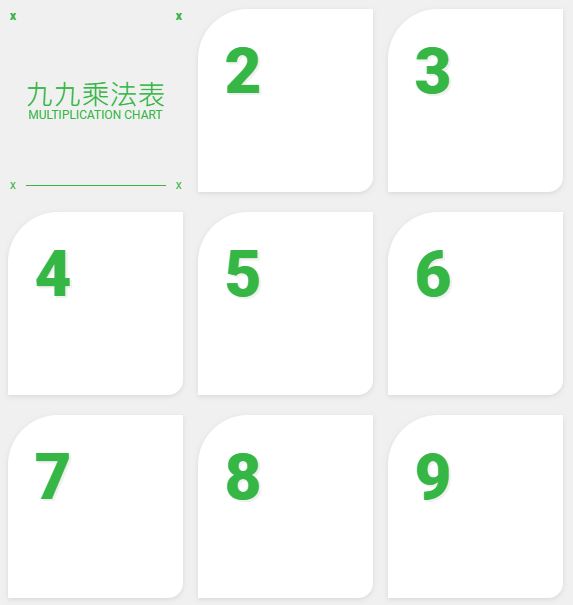
第一步 - HTML架構
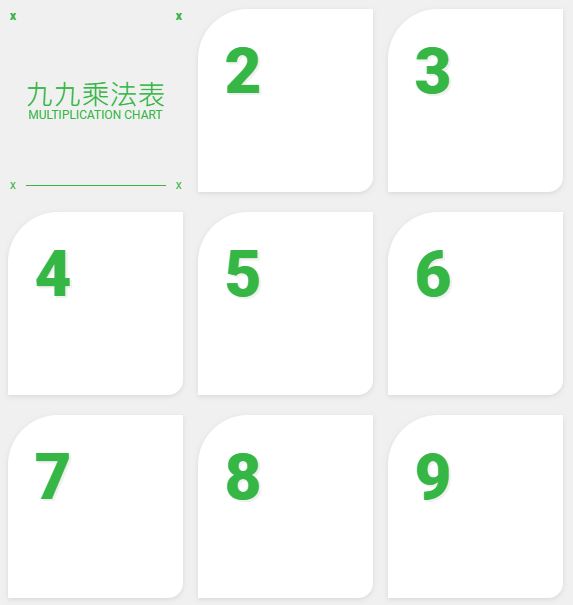
不囉嗦,先寫出一格的架構,順便補上左上角那格,後面幾格之後用 JS 產生就好,目前先著重在架構跟樣式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <ul class="wrap" id="mainList">
<li class="l-card-title">
<h1>九九乘法表</h1>
<h2>MULTIPLICATION CHART</h2>
</li>
<li class="l-card">
<ul class="l-card__wrap">
<li class="l-card__wrap__title">2</li>
<li>2x1=2</li>
<li>2x2=4</li>
<li>2x3=6</li>
<li>2x4=8</li>
<li>2x5=10</li>
<li>2x6=12</li>
<li>2x7=14</li>
<li>2x8=16</li>
<li>2x9=18</li>
</ul>
</li>
</ul>
|
第二步 - 主要架構 CSS切法
主要的版面用 float, flexbox, grid 都能切出來,以要忠實呈現 UI 設計稿的方便性來排序是 grid > flex > float ,不過切這個之前剛好正學了格線系統,所以最後我還是用了格線系統。
不過我還是雞婆地列出三種方式的作法,哈哈。
- float - 最古老最繁瑣的東西
float 需要特別注意的地方,因為需要左右對齊,所以結構上中間需要再加上一層來設定左右的 margin。
這邊參考了鐵人賽文章 float參考資料
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .wrap{
max-width: 1140px;
width: 100%;
margin: 32px auto;
overflow: hidden;
}
.wrap >li{
width: 350px;
height: 366px;
float: left;
margin: 0 15px 40px 15px;
}
.row{
width: 100%;
height: 100%;
}
|
- grid - 格線系統做RWD比較多要設定
橫排的寬直接設定好寬度,讓每一格都不會超出畫面就可以。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| *{
box-sizing: border-box;
}
@mixin medium {
@media (max-width:1110px) {
@content;
}
}
@mixin sm {
@media (max-width:730px) {
@content;
}
}
body{
background-color: #F0F0F0;
}
.wrap{
max-width: 1110px;
width: 100%;
margin: 32px auto;
display: grid;
grid-template-columns: repeat(3 , 350px);
grid-template-rows: repeat(3 , 366px);
gap: 40px 30px;
@include medium{
max-width: 730px;
grid-template-columns: repeat(2 , 350px);
}
@include sm{
max-width: 350px;
grid-template-columns: repeat(1 , 350px);
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| *{
box-sizing: border-box;
}
.wrap{
max-width: 1140px;
width: 100%;
margin: 32px auto;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.wrap >li{
width: 350px;
height: 366px;
margin-bottom: 30px;
}
|
第三步 - 補上各種 CSS 細節
這邊就沒啥特別的,所以可以直接跳過XD。
提一下內層的排版是用flex排,應該是比較方便的。
第四步 - 進入 JS 的世界囉 !
首先,我卡住了,哈哈哈。所以分個步驟來寫吧。
P.S. 以下為思考流程,實際寫的時候我是邊寫邊調整的。
1. 觀察畫面,把他切成多個部分來分別做,才不會把自己搞亂。

2. 建立第一區塊的迴圈
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| let mainList = document.getElementById('mainList');
function updateList() {
let strOut = `<li class="l-card-title">
<h1>九九乘法表</h1>
<h2>MULTIPLICATION CHART</h2>
</li>`
for (let i = 0; i < 8; i++) {
strOut += `<li class="l-card">
<ul class="l-card__wrap">
<li class="l-card__title">${i + 2}</li>
</ul>
</li>`
}
mainList.innerHTML = strOut;
}
|

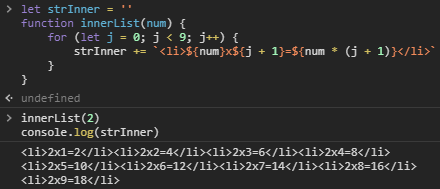
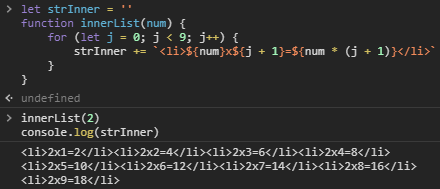
3. 建立內部數字迴圈
這邊建立數字迴圈需要注意的是,因為最後要帶入上面的函式裡面,所以需要在這個函式裡面放參數帶入該欄位的乘數。
1
2
3
4
5
6
| let strInner = '';
function innerList(num) {
for (let i = 0; i < 9; i++) {
strInner += `<li> ${num} x ${i + 1} = ${num * (i + 1)} </li>`
}
}
|
跑跑看結果,看起來無誤

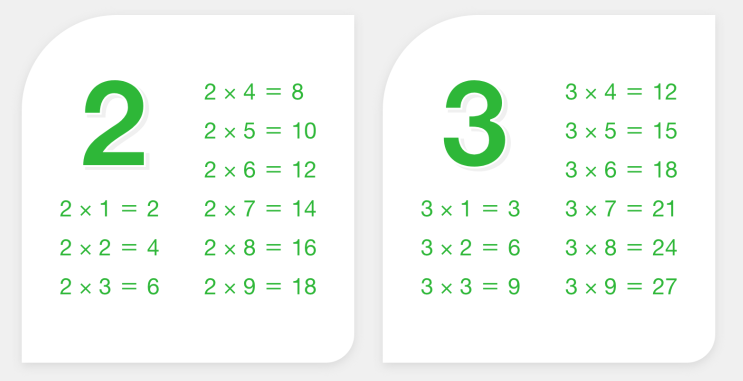
4. 最終的組合
這邊需要注意第20行的strInner ='';,如果沒有加上的話,每一欄都會加上上一欄的式子,所以需要清除。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| let mainList = document.getElementById('mainList');
let chartNum = 8;
let strInner = '';
updateList();
function updateList() {
let strOut = `<li class="l-card-title">
<h1>九九乘法表</h1>
<h2>MULTIPLICATION CHART</h2>
</li>`
for (let i = 0; i < chartNum; i++) {
innerList(i + 2)
strOut += `<li class="l-card">
<ul class="l-card__wrap">
<li class="l-card__title">${i + 2}</li>
${strInner}
</ul>
</li>`
strInner = '';
}
mainList.innerHTML = strOut;
}
function innerList(num) {
for (let i = 0; i < 9; i++) {
strInner += `<li>${num}x${i + 1}=${num * (i + 1)}</li>`
}
}
|
完成 !
Github-page 連結
See the Pen
九九乘法表 Multiplication chart - JS 地下城 by kevinshu (@kevinshu)
on CodePen.